by 鍾玉芳, 2011-04-28 14:18
HTML 將整個網站的資料建置起來 ,而 CSS 則是告訴瀏覽器這些資料應該要如何呈現
因此,網頁的視覺風格是透過 CSS 進行設定的,也是一個網頁或整個網站的樣式集,我們可以把他想成是 Word 的格式套用,它的全名是 Cascading Style Sheets,中文是串聯樣式表
因此,網頁的視覺風格是透過 CSS 進行設定的,也是一個網頁或整個網站的樣式集,我們可以把他想成是 Word 的格式套用,它的全名是 Cascading Style Sheets,中文是串聯樣式表
套用方式說明如下:
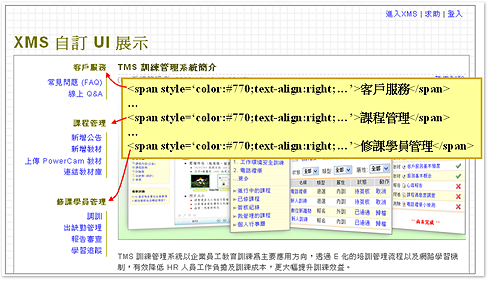
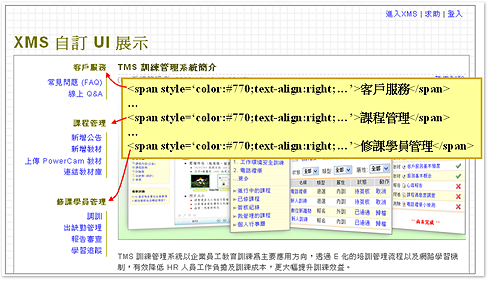
1. 直接寫在 html 的標籤內,如下圖

1. 直接寫在 html 的標籤內,如下圖

較麻煩,需一個一個進行修改,且常會遺漏!
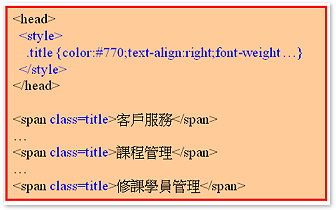
2. 在 <head> 與 <style> 之間定義樣式,再透過元素進行套用,寫法如下:

直接修改 <style> 裡面的樣式,即可套用到所有的元素!
3. 通常整個網頁的樣式宣告會很多,因此我們會存到另一個檔案 (.css),並且用 import 的方式,
將樣式套到目前的網頁
好處是樣式的設計可以獨立在這個檔案中,例如,部落格、社群的編輯樣式功能。
只要將 <style>@import URL(style.css)</style>
置於 <head> 與 </head> 之間即可