套用樣式
by 鍾玉芳, 2011-04-28 18:20, 人氣(5648)
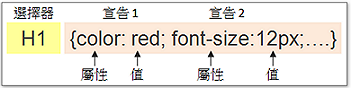
CSS 的寫法分為選擇器及樣式宣告二個部份,選擇器是用來指定元素,宣告則是定義元素要呈現的樣子。宣告的內容 (屬性及值) 寫在一組大括號中,若有多個則用分號 (;) 區隔,如下圖:

常見的選擇器及其套用方式,說明如下:
直接用標籤套用所定義的樣式,例如:
<head>
<style>
div {color:#000}
....
</style>
</head>
<body>
<div>這裡的字是黑色的</div>
.....
</body>
2. .名稱 (定義)、class = 名稱 (套用)
定義樣式名稱,例如 .title,並透過 class="title" 來套用,例如:
<head>
<style>
.title {color:#000;text-align:right;font-weight; …}
....
</style>
</head>
<body>
<div class="title">我是黑色靠右的粗體字</div>
.....
</body>
3. #名稱 (定義)、id=名稱 (套用)
套用樣式至某特定 id 的元素,例如:
<head>
<style>
#logo {font-size:24px; …}
....
</style>
</head>
<body>
<div id="logo">我的字型有 24 px</div>
.....
</body>
ps: class 選擇器可以在同一個網頁重複運用,id 選擇器是不可重複使用的
4. 條件套用
在某些條件下才套用,例如:
<head>
<style>
#logo .title {color:#000;text-align:right;font-weight; …}
....
</style>
</head>
</head>
<body>
<div id="logo">
<p class="title">我是黑色靠右的粗體字</p>
</div>
<p class="title">我是黑色靠右的粗體字</p>
</div>
<p class="title">一般文字,沒有套用到 #logo .title 樣式</p>
</body>
</body>
5. 虛擬套用
<head>
<style>
a:hover {color:red}
....
....
</style>
</head>
<body>
<a href='...'>滑鼠移到這時文字會變成紅色</a>
.....
.....
</body>
6. 多重套用
同時套用多個 class,例如:
<head>
<style>
.color {color:red}
.font {font-weight:bold}
....
.font {font-weight:bold}
....
</style>
</head>
<body>
<div class="color font">紅色且粗體的字</div>
.....
</body>