by 鍾玉芳, 2011-04-28 14:18, 人氣(6005)
HTML 將整個網站的資料建置起來 ,而 CSS 則是告訴瀏覽器這些資料應該要如何呈現
因此,網頁的視覺風格是透過 CSS 進行設定的,也是一個網頁或整個網站的樣式集,我們可以把他想成是 Word 的格式套用,它的全名是 Cascading Style Sheets,中文是串聯樣式表
因此,網頁的視覺風格是透過 CSS 進行設定的,也是一個網頁或整個網站的樣式集,我們可以把他想成是 Word 的格式套用,它的全名是 Cascading Style Sheets,中文是串聯樣式表
套用方式說明如下:
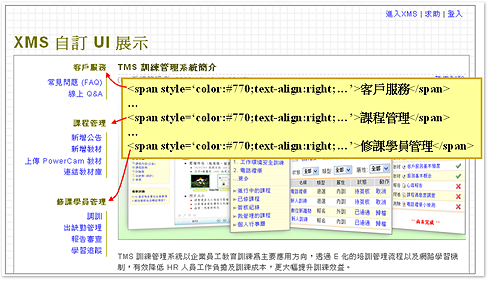
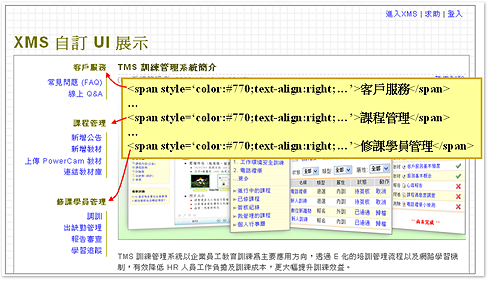
1. 直接寫在 html 的標籤內,如下圖

1. 直接寫在 html 的標籤內,如下圖

較麻煩,需一個一個進行修改,且常會遺漏!
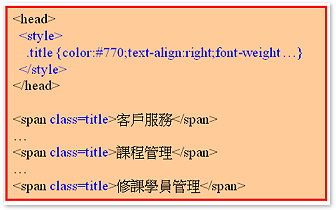
2. 在 <head> 與 <style> 之間定義樣式,再透過元素進行套用,寫法如下:

直接修改 <style> 裡面的樣式,即可套用到所有的元素!
3. 通常整個網頁的樣式宣告會很多,因此我們會存到另一個檔案 (.css),並且用 import 的方式,
將樣式套到目前的網頁
好處是樣式的設計可以獨立在這個檔案中,例如,部落格、社群的編輯樣式功能。
只要將 <style>@import URL(style.css)</style>
置於 <head> 與 </head> 之間即可
by 鍾玉芳, 2011-04-28 18:20, 人氣(5829)
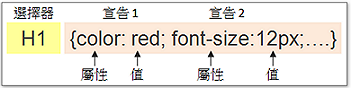
CSS 的寫法分為選擇器及樣式宣告二個部份,選擇器是用來指定元素,宣告則是定義元素要呈現的樣子。宣告的內容 (屬性及值) 寫在一組大括號中,若有多個則用分號 (;) 區隔,如下圖:

常見的選擇器及其套用方式,說明如下:
直接用標籤套用所定義的樣式,例如:
<head>
<style>
div {color:#000}
....
</style>
</head>
<body>
<div>這裡的字是黑色的</div>
.....
</body>
2. .名稱 (定義)、class = 名稱 (套用)
定義樣式名稱,例如 .title,並透過 class="title" 來套用,例如:
<head>
<style>
.title {color:#000;text-align:right;font-weight; …}
....
</style>
</head>
<body>
<div class="title">我是黑色靠右的粗體字</div>
.....
</body>
3. #名稱 (定義)、id=名稱 (套用)
套用樣式至某特定 id 的元素,例如:
<head>
<style>
#logo {font-size:24px; …}
....
</style>
</head>
<body>
<div id="logo">我的字型有 24 px</div>
.....
</body>
ps: class 選擇器可以在同一個網頁重複運用,id 選擇器是不可重複使用的
4. 條件套用
在某些條件下才套用,例如:
<head>
<style>
#logo .title {color:#000;text-align:right;font-weight; …}
....
</style>
</head>
</head>
<body>
<div id="logo">
<p class="title">我是黑色靠右的粗體字</p>
</div>
<p class="title">我是黑色靠右的粗體字</p>
</div>
<p class="title">一般文字,沒有套用到 #logo .title 樣式</p>
</body>
</body>
5. 虛擬套用
<head>
<style>
a:hover {color:red}
....
....
</style>
</head>
<body>
<a href='...'>滑鼠移到這時文字會變成紅色</a>
.....
.....
</body>
6. 多重套用
同時套用多個 class,例如:
<head>
<style>
.color {color:red}
.font {font-weight:bold}
....
.font {font-weight:bold}
....
</style>
</head>
<body>
<div class="color font">紅色且粗體的字</div>
.....
</body>