透過套用版面樣式與編輯樣式 (CSS),可以設計不同的版面樣式,營造網站的特色與風格,範例如下:
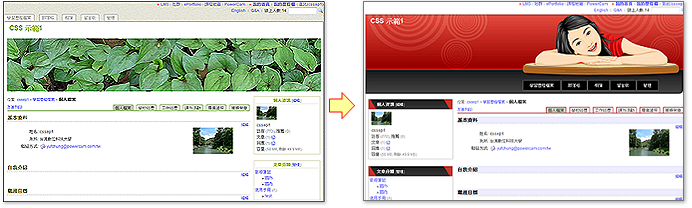
範例一

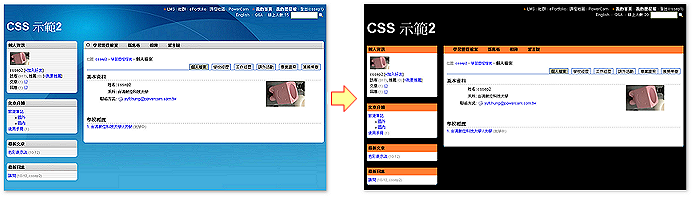
範例二

以下針對常用的樣式設定進行說明
目錄
by 鍾玉芳, 2011-05-05 10:24, 人氣(5913)
1. 主標題文字 (大小、顏色、位置)
透過 #banner .title 設定屬性,例如:
#banner .title {
透過 #banner .title 設定屬性,例如:
#banner .title {
font-size:25px;
color:#000000;
padding-top:50px; /* 設定文字距離標題區塊「上緣」50px */
padding-left:10px; /* 設定文字距離標題區塊「左側」10px */
}
註1: "padding:50px 0px 0px 10px" 則代表距離 上、右、下、左邊界的簡寫
註2: 除了 padding 之外,margin 也是常用的定位屬性,更詳細的說明請參考: 區塊模型
2. 副標題文字 (大小、顏色、位置)
透過 #banner .info 設定屬性,例如:
#banner .info {
font-size:15px;
color:#ff0000;
margin-top:1px; /* 設定副標題「區塊」距離主標題「區塊」下緣的位置 */
margin-bottom:10px; /* 設定副標題「區塊」距離內容「區塊」上緣的位置 */
}
3. 橫幅圖片 banner
透過 #banner 中的 background 屬性,將橫幅以圖片的方式呈現,例如:
#banner {
#banner {
background:url(圖片網址); /* 將標題設成圖片 */
width:1000px; /* 標題寬度 */
height:239px; /* 標題高度 */
}
註1: 如果橫幅為 flash,請透過 [管理 / 首頁設定 / Logo] 處理
註2: 建議橫幅的圖片盡量依本來樣式的長寬進行設計,以減少不必要的變動或困擾
註3: 橫幅寬度盡量不要超過 1000px,以避免螢幕解析度較低時瀏覽的困擾,如小筆電 / ipad 等
by 鍾玉芳, 2011-05-05 09:42, 人氣(2433)
透過 background 屬性,可以將背景設成圖片或顏色。
例如,以下是透過 body 修改整個網頁背景的範例:
body {background:url(http://your.image.url/.../image.jpg)} /* 用圖片當背景 */
body {background:#000} /* 將背景設成黑色 */
註1: 若以圖片當背景,請先上傳至網路空間 (如相簿) 才可以在網路上正確呈現
註2: 顏色的表示方式有以下幾種
1. 十六進制值: #ff0000 (#f30 代表 #ff3300 的簡寫)
2. RGB 設定: rgb(255,0,0)
3. 英文名稱: red, green, black, white, ...
線上調色盤: http://www.colorpicker.com/
by 鍾玉芳, 2011-05-05 09:49, 人氣(4337)
常見的設定包括字型、大小、顏色、字距、行距等屬性。
例如,以下範例是透過 body 修改整個網頁的文字呈現樣式:
body {
font-family:Arial; /* 字型 */
font-size:13px; /* 大小 */
color:#FF0000; /* 顏色 */
body {
font-family:Arial; /* 字型 */
font-size:13px; /* 大小 */
color:#FF0000; /* 顏色 */
letter-spacing:1px; /* 字距 (字與字之間的距離) */
line-height:1.6; /* 設定行高為字型高度的 1.6 倍 */
}
}
註1: font-family 可以設定二種以上的字型,並用 "," 區隔,若電腦中沒有第一種字型就會使用第二種
例如: "font-family:Arial,細明體, ... " 則代表網頁中的英文用 "Arial",中文用 "細明體" 顯示
註2: 為了避免瀏覽的落差,建議使用一般電腦中常見的字型
by 鍾玉芳, 2011-05-05 11:44, 人氣(3623)
by 鍾玉芳, 2011-05-05 10:36, 人氣(2949)
1. 側欄標題 (大小、顏色、位置、背景)
透過 #menu .boxHeader 設定屬性,例如:
#menu .boxHeader {
font-size:13px;
color:#f0f;
text-align:center; /* 文字置中 */
background:#000; /* 將標題背景設成黑色 */
}
2. 框線
透過 #menu 的 border 屬性,將側欄的框線改變呈現方式,例如:
#menu {border:2px solid #ccc;} /* boder 的簡寫,設定側欄四邊的框線 */
透過 #menu 的 border 屬性,將側欄的框線改變呈現方式,例如:
#menu {border:2px solid #ccc;} /* boder 的簡寫,設定側欄四邊的框線 */
註: border 更詳細的說明請參考 區塊模型
by 鍾玉芳, 2011-05-05 11:30, 人氣(3355)
by 鍾玉芳, 2011-05-05 11:42, 人氣(3114)
by 鍾玉芳, 2011-05-05 11:39, 人氣(3990)
下圖是頁籤的範例:

常見的頁籤設計說明如下:
1. 頁籤框線
透過 .tabBox 和 .tabBox .tab .item 中 border 屬性,改變索引框線的呈現方式
透過 .tabBox 和 .tabBox .tab .item 中 border 屬性,改變索引框線的呈現方式
例如:
.tabBox {border-bottom:1px solid #ff0000;} /* 設定頁籤下方的框線 */
.tabBox .tab .item {
border:1px solid #ff0000; /* 設定頁籤區塊四邊的框線 */
border-bottom:0px; /* 頁籤區塊的下方不設定框線 */
}
.tabBox .tab .item {
border:1px solid #ff0000; /* 設定頁籤區塊四邊的框線 */
border-bottom:0px; /* 頁籤區塊的下方不設定框線 */
}
2. 滑鼠移至頁籤的變化
透過 .tabBox .tab .hover 中的屬性設定,例如:
.tabBox .tab .hover {
background:#0000ff; /* 背景變藍色 */
透過 .tabBox .tab .hover 中的屬性設定,例如:
.tabBox .tab .hover {
background:#0000ff; /* 背景變藍色 */
color:#ffff7f; /* 文字變黃色 */
}
3. 設計目前所在的頁籤
透過 .tabBox .tab .curr 中的屬性設定,例如:
.tabBox .tab .curr {
background:url(圖片網址) no-repeat; /* 設定背景為圖片、不重覆 */
.tabBox .tab .curr {
background:url(圖片網址) no-repeat; /* 設定背景為圖片、不重覆 */
border:0 /* 沒有框線 */
color:#fff; /* 文字是白色 */
padding:6px 17px 20px 17px /* 設定文字的位置 */
}
}
4. 以圖片設計頁籤 (各個頁籤使用不同的圖示)
定義元素的名稱 (例如學校經歷的頁籤名稱為 #tab_school),透過 background 屬性,改變每個頁籤的樣式
例如:
.tabBox .tab #tab_school {
background:url(圖片網址) no-repeat left; /* 設定頁籤是圖片、不重覆、靠左 */
padding:18px 0px 15px 50px; /* 設定文字的位置 */
}