by 鍾玉芳, 2010-10-05 00:20, 人氣(4152)
文字樣式包括文字的大小、顏色、字型...等,例如:
div {
font-size:14px;
font-family:courier new;
font-weight:bold;
color:gray
}
呈現效果 文字樣式
常見的文字屬性有以下幾種:
1. font-size:10px /* 代表文字的大小,通常用 px(pixels 像素) 表示 */
2. font-family:細明體,sans-serif,... /* 字型,用逗號區隔二種以上的字型 */
3. color:#FF0000 /* 文字顏色 */
3. color:#FF0000 /* 文字顏色 */
4. font-style:italic /* 斜體 */
5. font-weight:bold /* 粗體 */
6. line-height:1.5 /* 行高 */
7. letter-spacing:1px /* 字距 */
5. font-weight:bold /* 粗體 */
6. line-height:1.5 /* 行高 */
7. letter-spacing:1px /* 字距 */
詳細內容請參考: 1. http://www.w3schools.com/css/css_text.asp
by 鍾玉芳, 2011-04-29 01:05, 人氣(6293)
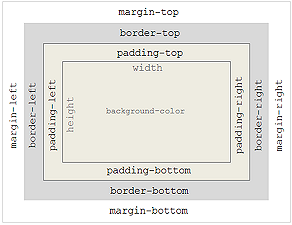
CSS 的排版是以區塊模型 (box model) 為基礎,包括區塊的邊框 (border)、邊緣 (margin) ... 等
如下圖所示

box 屬性 (border、padding、margin) 與相鄰 box 之間的關係 (float) 說明如下:
1. border 邊框
例如,屬性 "border:2px solid #ff0000" 代表框線 2px、實線、紅色 (如下圖所示)
此外,我們也可以針對個別的屬性進行設定,例如:
border-width:3px /* 只設定框線的寬度為 3px (需搭配 border-style 使用) */
border-top-width:2px /* 只設定「上」框線的寬度為 2px */
border-style:solid /* 框線的樣式為「實線」,也可用 dashed(虛線) , dotted (點線) 等 */
border-color:#ff0000 /* 框線的顏色為紅色,也可以直接用英文 red */
2. padding 文字與邊框的距離
例如,屬性 "padding:10px 4px 10px 4px"
代表文字距離邊框上緣 10px、右側 4px、下緣 10px、左側 4px (如下圖所示)
我是文字距離 top、bottom 邊緣 10px ; left、right 兩側 4px
也可以針對各邊的屬性進行設定,例如:
padding-top:25px /* 設定文字距離「上」緣 25px */
padding:25px /* 設定文字距離上、下、左、右都是 25px */
padding:25px 50px /* 設定文字距離上下 25px、左右 50px */
padding:25px 50px 75px /* 設定文字距離上緣 25px、左右 50px、下緣 75px */
3. margin 邊緣
例如,屬性 "margin:10px 4px 10px 4px"
代表距離相鄰區塊上緣 10px、右側 10px、下緣 10px、左側 4px (如下圖所示)
區塊一
區塊二
也可以針對各邊的屬性進行設定,例如:
margin-top:100px /* 設定區塊距離上方區塊 100px */
margin:25px /* 設定區塊距離四邊區塊 25px */
margin:25px 50px /* 設定區塊距離上下區塊 25px、左右區塊 50px */
margin:25px 50px 75px /* 設定區塊距離上方區塊 25px、左右區塊 50px、下方區塊 75px */
4. float 浮動
可以讓區塊接在另一區塊的左邊或右邊,例如:
區塊一設定 float:left
區塊二設定 float:right
註: 下方區塊會加上屬性 clear:both,來避免內容受浮動的影響往上跑
詳細內容請參考: http://www.w3.org/TR/CSS21/box.html
by 鍾玉芳, 2010-10-05 00:18, 人氣(2215)
屬性 background 可以用來設定背景效果,例如,background:#CCC (如下行效果)
文字背景是灰色
常見的設定方式有以下幾種:
background-color:#000000 /* 設定背景是黑色 */
background-image:url(圖片網址) /* 設定背景是圖片 */
background-position:right top /* 設定背景位置在右上角 */
background:#ffffff url(圖片網址) no-repeat right top /* 簡寫,背景是白色,圖片不
重覆、位置在右上角 */
background-image:url(圖片網址) /* 設定背景是圖片 */
background-position:right top /* 設定背景位置在右上角 */
background:#ffffff url(圖片網址) no-repeat right top /* 簡寫,背景是白色,圖片不
重覆、位置在右上角 */
by 鍾玉芳, 2010-10-05 00:36, 人氣(2884)
超連結可以搭配任何的屬性 (font-family、font-size 與 color),針對不同的連結狀態進行設定
例如:
a:link {color:#0000FF} /* 設定超連結顏色為藍色 */
a:visited {color:#00FF00} /* 點擊過的連結變成綠色 */
a:hover {color:#FF0000} /* 滑鼠移動到超連結時,變紅色 */
a:active {color:#FFFFFF} /* 執行中的連結變白色 */
a:visited {color:#00FF00} /* 點擊過的連結變成綠色 */
a:hover {color:#FF0000} /* 滑鼠移動到超連結時,變紅色 */
a:active {color:#FFFFFF} /* 執行中的連結變白色 */