區塊模型 (box model)
by 鍾玉芳, 2011-04-29 01:05, 人氣(6100)
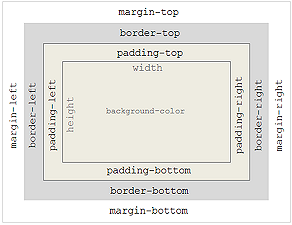
CSS 的排版是以區塊模型 (box model) 為基礎,包括區塊的邊框 (border)、邊緣 (margin) ... 等
如下圖所示

box 屬性 (border、padding、margin) 與相鄰 box 之間的關係 (float) 說明如下:
1. border 邊框
例如,屬性 "border:2px solid #ff0000" 代表框線 2px、實線、紅色 (如下圖所示)
此外,我們也可以針對個別的屬性進行設定,例如:
border-width:3px /* 只設定框線的寬度為 3px (需搭配 border-style 使用) */
border-top-width:2px /* 只設定「上」框線的寬度為 2px */
border-style:solid /* 框線的樣式為「實線」,也可用 dashed(虛線) , dotted (點線) 等 */
border-color:#ff0000 /* 框線的顏色為紅色,也可以直接用英文 red */
2. padding 文字與邊框的距離
例如,屬性 "padding:10px 4px 10px 4px"
代表文字距離邊框上緣 10px、右側 4px、下緣 10px、左側 4px (如下圖所示)
我是文字距離 top、bottom 邊緣 10px ; left、right 兩側 4px
也可以針對各邊的屬性進行設定,例如:
padding-top:25px /* 設定文字距離「上」緣 25px */
padding:25px /* 設定文字距離上、下、左、右都是 25px */
padding:25px 50px /* 設定文字距離上下 25px、左右 50px */
padding:25px 50px 75px /* 設定文字距離上緣 25px、左右 50px、下緣 75px */
3. margin 邊緣
例如,屬性 "margin:10px 4px 10px 4px"
代表距離相鄰區塊上緣 10px、右側 10px、下緣 10px、左側 4px (如下圖所示)
區塊一
區塊二
也可以針對各邊的屬性進行設定,例如:
margin-top:100px /* 設定區塊距離上方區塊 100px */
margin:25px /* 設定區塊距離四邊區塊 25px */
margin:25px 50px /* 設定區塊距離上下區塊 25px、左右區塊 50px */
margin:25px 50px 75px /* 設定區塊距離上方區塊 25px、左右區塊 50px、下方區塊 75px */
4. float 浮動
可以讓區塊接在另一區塊的左邊或右邊,例如:
區塊一設定 float:left
區塊二設定 float:right
註: 下方區塊會加上屬性 clear:both,來避免內容受浮動的影響往上跑
詳細內容請參考: http://www.w3.org/TR/CSS21/box.html