觀察網頁元素
by 賴宏昌, 2011-11-06 19:46, 人氣(2658)
執行 Firebug 並開啟要觀察的網頁後,我們需先將 Firebug 的左欄切換為 HTML 觀察器 (註)。
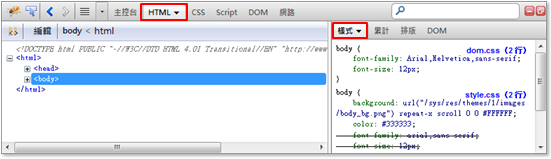
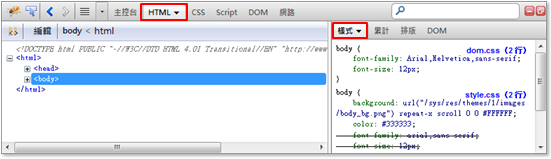
切換後,可以看到左側是網頁的 HTML 架構,而右側預設呈現的是 CSS 樣式區塊。
如下圖所示:

設定好介面之後,接著我們可以用以下三種方式來觀察網頁:
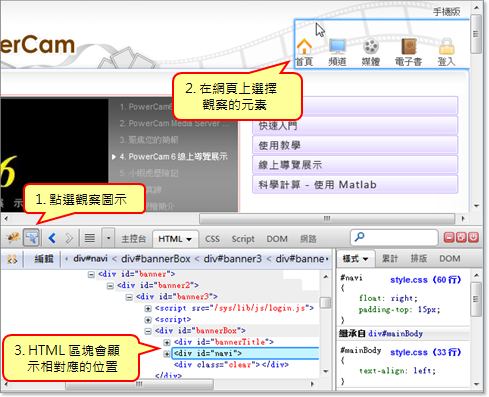
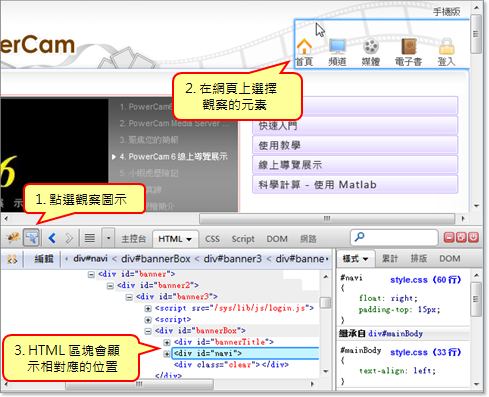
1. 點選 即可直接在網頁上選擇元素,選擇後,下方的 HTML 觀察器與右側的 CSS 區塊
即可直接在網頁上選擇元素,選擇後,下方的 HTML 觀察器與右側的 CSS 區塊
會顯示相對應的位置與內容 (如下圖)。

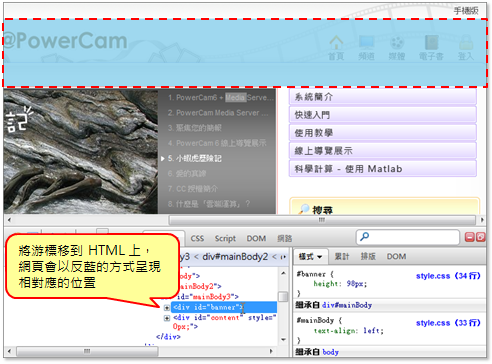
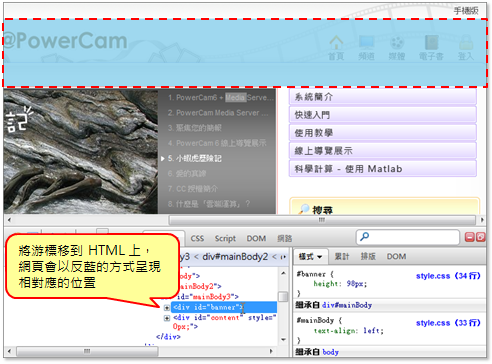
2. 當游標移到 HTML 觀察器的各行上 (按各行前方的 + 號可以展開下一層),
網頁會以反藍的方式呈現相對應的位置 (如下圖)。

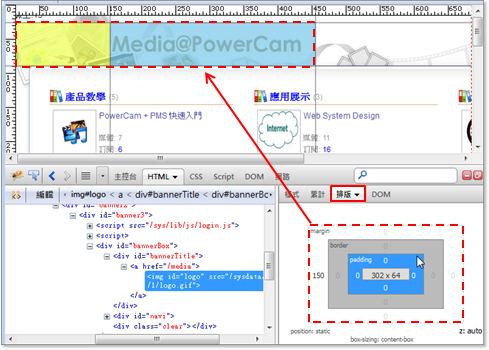
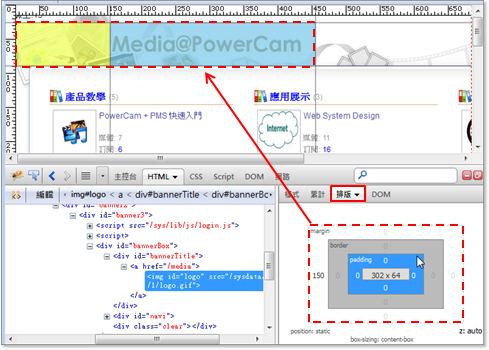
3. 將右側的 CSS 區塊切換為 "排版",則將以圖示呈現出所觀察區塊的長度、寬度以及 padding、border
和 margin 屬性與設定值,而網頁上也會顯示尺規,讓我們能更清楚地了解該區塊下的 CSS 設計架構。

註:左側區塊中也提供了 CSS 觀察器 ,與右側區塊不同的是,右側區塊僅呈現所選擇元素或區塊的樣式,
而左側區塊則是會呈現整個網站的 CSS 的架構。
切換後,可以看到左側是網頁的 HTML 架構,而右側預設呈現的是 CSS 樣式區塊。
如下圖所示:

設定好介面之後,接著我們可以用以下三種方式來觀察網頁:
1. 點選
 即可直接在網頁上選擇元素,選擇後,下方的 HTML 觀察器與右側的 CSS 區塊
即可直接在網頁上選擇元素,選擇後,下方的 HTML 觀察器與右側的 CSS 區塊會顯示相對應的位置與內容 (如下圖)。

2. 當游標移到 HTML 觀察器的各行上 (按各行前方的 + 號可以展開下一層),
網頁會以反藍的方式呈現相對應的位置 (如下圖)。

3. 將右側的 CSS 區塊切換為 "排版",則將以圖示呈現出所觀察區塊的長度、寬度以及 padding、border
和 margin 屬性與設定值,而網頁上也會顯示尺規,讓我們能更清楚地了解該區塊下的 CSS 設計架構。

註:左側區塊中也提供了 CSS 觀察器 ,與右側區塊不同的是,右側區塊僅呈現所選擇元素或區塊的樣式,
而左側區塊則是會呈現整個網站的 CSS 的架構。
