by 鍾玉芳, 2011-11-04 09:28, 人氣(2547)
在媒體播放頁面的部分,我們可以針對內容(#content)中的各區塊,包含媒體路徑(.infoPath)、
媒體標題(#titleBox)、主欄(#vmain)和側欄(#vmenu)中的背景、代表圖示和文字樣式進行調整。
詳細的媒體播放頁面版型請參考下圖:

詳細的媒體播放頁面版型請參考下圖:

css 編修小技巧
1. 編輯位置:[首頁設定/編輯樣式]
2. 使用 Firebug 來觀察與調整 (所見即所得),請參考[Firebug 簡介]
3. 使用輔助的編輯器,將樣式的內容複製到 notepad++ 等更方便使用的編輯軟體修改,完成後再複製回來
4. 可以利用使用[Ctrl+F]開啟搜尋工具,即可快速找到要修改的名稱
5. 更多的 css 請參考[css 基礎教學]
by 賴宏昌, 2011-11-06 00:18, 人氣(2440)
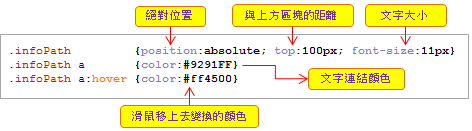
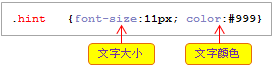
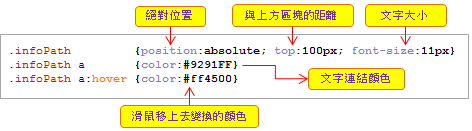
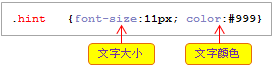
我們可以設定路徑(.infoPath)的文字樣式,包含文字的大小、字型、連結與滑鼠移過去的顏色。
下圖是預設版面的路徑樣式名稱說明:

CSS 文稿說明如下:


若要在路徑的位置加上背景顏色或圖片,
在 .infoPath 下加入 background 屬性即可,如 .infoPath {background:#aaa}

CSS 文稿說明如下:


若要在路徑的位置加上背景顏色或圖片,
在 .infoPath 下加入 background 屬性即可,如 .infoPath {background:#aaa}
by 賴宏昌, 2011-11-06 00:18, 人氣(2212)
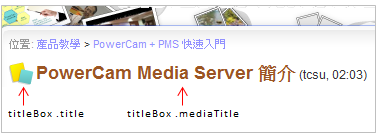
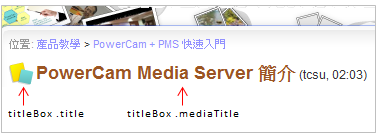
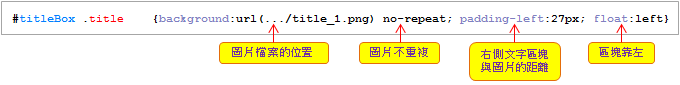
在媒體標題的部分,我們可以更換標題的代表圖示與文字樣式,說明如下圖:

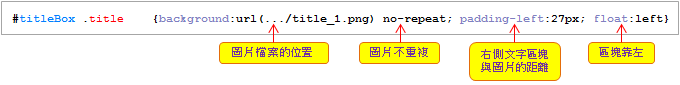
A. 更換標題圖示

若要讓標題區塊能同時擁有有代表圖與背景圖,可以先透過繪圖軟體將兩者結合為一張圖示後,
再將該張圖的位置替換入 url 中即可。
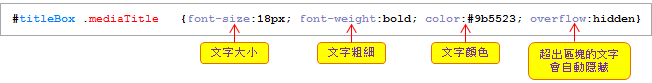
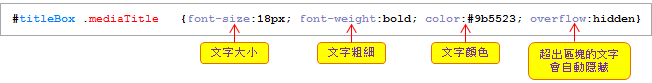
B. 變更文字樣式
若要變更字型,在 #titleBox .mediaTitle 中加入 font 屬性即可,
如 #titleBox .mediaTitle {font:courier new}。

A. 更換標題圖示

若要讓標題區塊能同時擁有有代表圖與背景圖,可以先透過繪圖軟體將兩者結合為一張圖示後,
再將該張圖的位置替換入 url 中即可。
B. 變更文字樣式

若要變更字型,在 #titleBox .mediaTitle 中加入 font 屬性即可,
如 #titleBox .mediaTitle {font:courier new}。
by 賴宏昌, 2011-11-06 00:19, 人氣(2407)
在主欄中包含了媒體播放區(#media)、左欄(#main_left)與右欄(#main_right)三個區塊。
由於 #media 區塊是媒體播放的位置,因此不建議修改此區塊;而在 #main_left 與 #main_ right 中
包含了 5 個 box ,包含簡介、回應、授權、媒體資訊與 QR code。
在這裡,我們可以針對左右欄本身和左右欄內區塊的標題樣式進行修改。
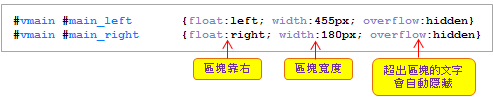
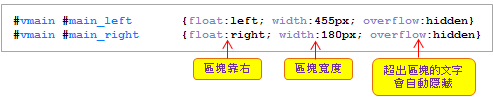
A. 左右欄
透過 float 屬性,我們可以將左欄和右欄的位置對調,
只要將 #main_left 中 float:內的值 "left" 更改為 "right",
並將 #main_right 中 float 內的值 "right" 改為 "left" 即可。
而透過 width 屬性則可調整欄位的寬度。

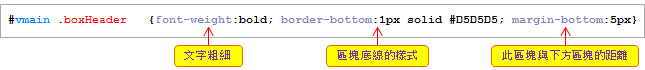
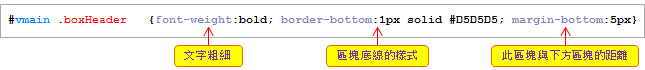
B. 左、右欄內區塊(.box)的標題樣式
1. 修改標題區塊樣式
透過 #vmain .boxHeader 即可修改所有 box 中標題區塊的樣式,包含文字大小、顏色與區塊的底線等。

2. 加入標題背景
我們可以一次加入所有的 box 標題背景,
只要在 #vmain .boxHeader 中加入background 屬性即可,
如 #vmain .boxHeader {background:url(圖片位置)}。
而如果是想讓每個 box 的標題前面都有不同的圖示(目前只有回應的 box 有)
只要找到各 box 的元素名稱,並在後方加上 .boxHeader ,
即可針對各個元素進行背景的設定,
如 #vmain #comment .boxHeader {background:url(圖片位置)}
各 box 的元素名稱如下:
由於 #media 區塊是媒體播放的位置,因此不建議修改此區塊;而在 #main_left 與 #main_ right 中
包含了 5 個 box ,包含簡介、回應、授權、媒體資訊與 QR code。
在這裡,我們可以針對左右欄本身和左右欄內區塊的標題樣式進行修改。
A. 左右欄
透過 float 屬性,我們可以將左欄和右欄的位置對調,
只要將 #main_left 中 float:內的值 "left" 更改為 "right",
並將 #main_right 中 float 內的值 "right" 改為 "left" 即可。
而透過 width 屬性則可調整欄位的寬度。

B. 左、右欄內區塊(.box)的標題樣式
1. 修改標題區塊樣式
透過 #vmain .boxHeader 即可修改所有 box 中標題區塊的樣式,包含文字大小、顏色與區塊的底線等。

2. 加入標題背景
我們可以一次加入所有的 box 標題背景,
只要在 #vmain .boxHeader 中加入background 屬性即可,
如 #vmain .boxHeader {background:url(圖片位置)}。
而如果是想讓每個 box 的標題前面都有不同的圖示(目前只有回應的 box 有)
只要找到各 box 的元素名稱,並在後方加上 .boxHeader ,
即可針對各個元素進行背景的設定,
如 #vmain #comment .boxHeader {background:url(圖片位置)}
各 box 的元素名稱如下:
| 簡介: 討論: 授權: 媒體資訊: QR code: | #vmain #note #vmain #comment #vmain #authType #vmain #mediaInfo #vmain #qrcode |
by 賴宏昌, 2011-11-09 18:48, 人氣(2425)
在側欄內區塊(#vmenu .box)的部分,我們可以修改區塊的背景與標題的文字樣式,說明如下:
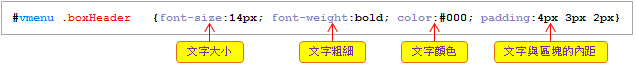
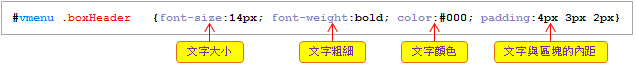
A. 修改文字樣式
我們可以找到 #vmenu .boxHeader 來修改文字樣式

B. 修改背景
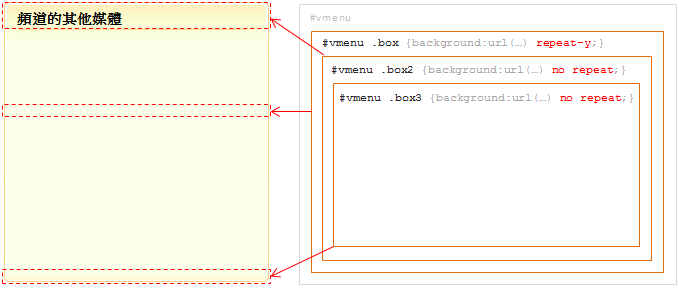
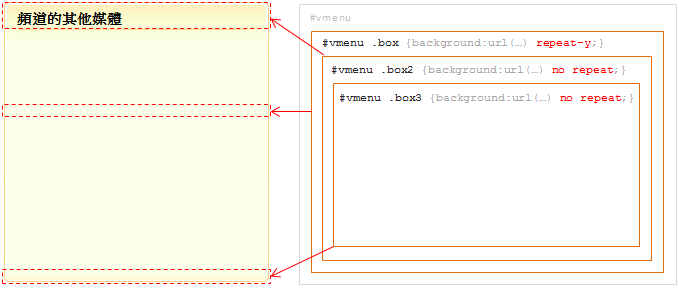
以 PMS 的預設版型為例,我們將側欄內區塊的背景切為上、中、下三層,且分別對應到三個區塊
(#vmemu .box2、#menu .box 和 #menu .box3)(註),因此我們只要設計好各區塊的圖片後,
分別將圖片的連結位置放入三個區塊中,即可將側欄的背景組合起來,如下圖所示:

在這裡要注意的是,由於頻道頁面中的側欄 (頻道資訊) 也是採用相同的 id(#vmenu),
因此直接修改 #vmenu 下的樣式,也將會同步修改頻道頁面的側欄樣式。
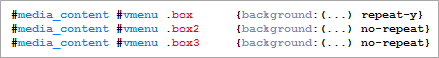
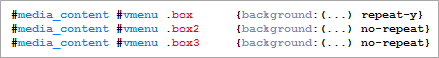
若僅要修改媒體頁面的側欄背景,我們可以在另外新增 CSS 語法,
並在 #vmenu 前加上 #media_content (如下圖所示),這樣我們就能不影響頻道頁面的側欄區塊背景。

註:由於預設樣式有漸層的設計,因此在這個範例中是將圖片放在 #vmenu .box 下
(為了讓 body 的圖片覆蓋過 header 和 footer),其他版型中的側欄區塊背景圖大多是依序 (上、中、下)
放在 #vmenu .boxHeader、#vmenu .boxBody 和 #vmenu .boxFooter 中。
A. 修改文字樣式
我們可以找到 #vmenu .boxHeader 來修改文字樣式

B. 修改背景
以 PMS 的預設版型為例,我們將側欄內區塊的背景切為上、中、下三層,且分別對應到三個區塊
(#vmemu .box2、#menu .box 和 #menu .box3)(註),因此我們只要設計好各區塊的圖片後,
分別將圖片的連結位置放入三個區塊中,即可將側欄的背景組合起來,如下圖所示:

在這裡要注意的是,由於頻道頁面中的側欄 (頻道資訊) 也是採用相同的 id(#vmenu),
因此直接修改 #vmenu 下的樣式,也將會同步修改頻道頁面的側欄樣式。
若僅要修改媒體頁面的側欄背景,我們可以在另外新增 CSS 語法,
並在 #vmenu 前加上 #media_content (如下圖所示),這樣我們就能不影響頻道頁面的側欄區塊背景。

註:由於預設樣式有漸層的設計,因此在這個範例中是將圖片放在 #vmenu .box 下
(為了讓 body 的圖片覆蓋過 header 和 footer),其他版型中的側欄區塊背景圖大多是依序 (上、中、下)
放在 #vmenu .boxHeader、#vmenu .boxBody 和 #vmenu .boxFooter 中。
