by 鍾玉芳, 2011-11-06 21:00, 人氣(2677)
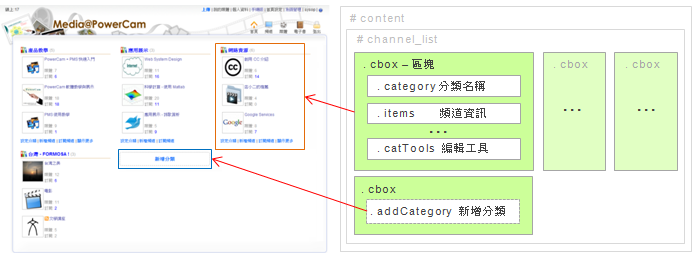
這個頁面的主要內容呈現在頻道清單(#channel_list)中,而每個分類與頻道的區塊(.cbox)則是由
分類名稱(.category)、頻道資訊(.items)以及編輯工具(.catTools)組成的。
詳細的內容結構請參考下圖:

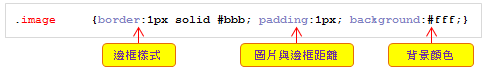
如果希望修改此網站所有頻道代表圖的邊框顏色、背景、樣式等,則可以透過 .image 來進行調整,請參考下圖:

但若需修改此頁的頻道代表圖的呈現樣式,則需在 #channel_list .cbox .image 的樣式名稱中進行設計才有效,關於 CSS 的繼承方式,請參考 [套用樣式]
註:
1. 更多的框線設計,請參考 [區塊模型(box model)]
2. 其他的樣式設定,請參考 [Firebug 基礎教學] 來觀察與調整
by 鍾玉芳, 2011-11-06 19:00, 人氣(2527)
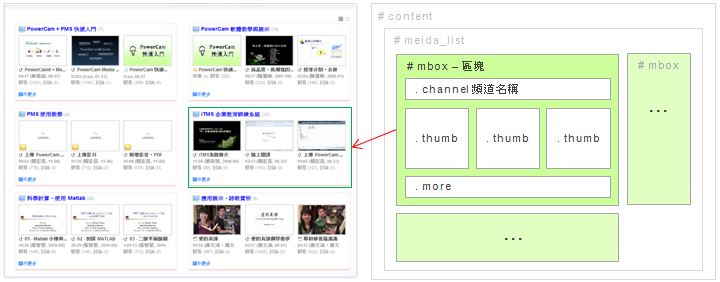
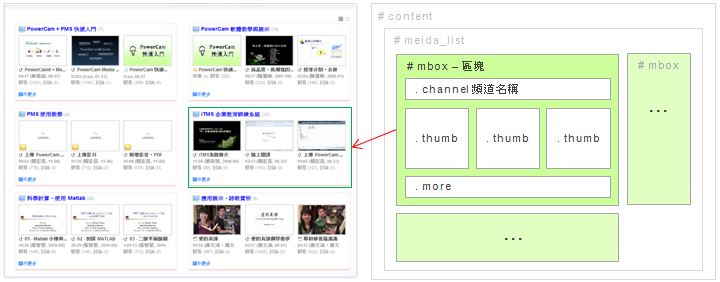
主要的內容呈現在媒體清單中(#media_list),並以頻道為區塊(#mbox)依序排列,每個頻道區塊則有
頻道名稱(.channel)及媒體資訊(.thumb),詳細的結構請參考下圖:


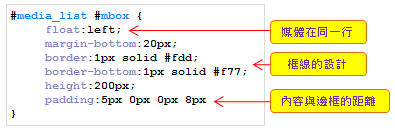
如果希望修改每個頻道區塊的樣式,可以透過 #media_list #mbox 進行屬性的設定,CSS 文稿說明如下:

by 鍾玉芳, 2011-11-07 18:11, 人氣(2525)
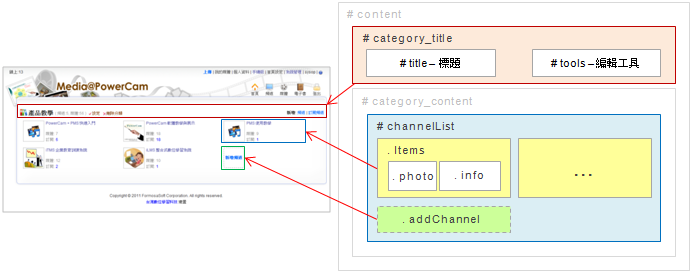
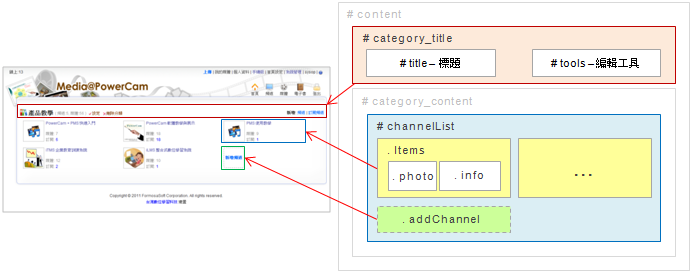
這個頁面的內容主要分為分類標題(#title)、頻道資訊(.items),詳細的結構請參考下圖:


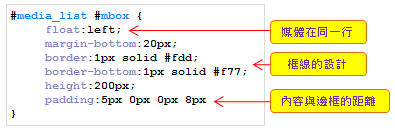
其中這一頁的分類標題圖示,可以透過 #category_title #title 中的 background 屬性進行設定,
CSS 文稿說明如下:

註: 更多的文字樣式說明,請參考[文字樣式]
by 鍾玉芳, 2011-11-07 18:22, 人氣(2691)
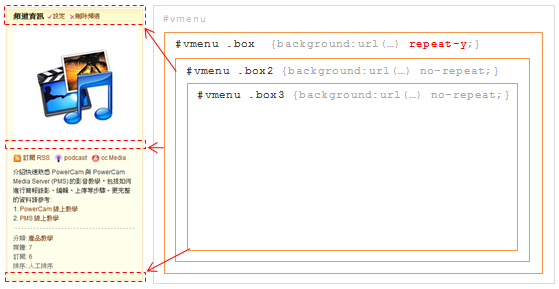
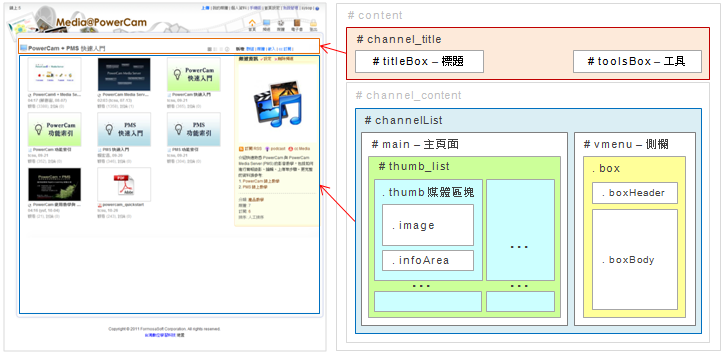
整個頻道的主要內容分成二個部份分別是主頁面(#main)的媒體列表以及側欄(#vmenu)的頻道資訊,
詳細的結構請參考下圖:

以 PMS 預設版型的側欄設計為例,
由於側欄的背景長度需依頻道資訊的內容延伸,為了讓整個設計更為完整,我們將沒有漸層的背景圖片放在
#vmenu .box 的區塊,再透過組合的技巧,將漸層的圖分別放在 #vmenu .box2 及 #vmemu .box3。