設定側欄的區塊樣式
by 蘇德宙, 2011-11-05 22:39, 人氣(1616)
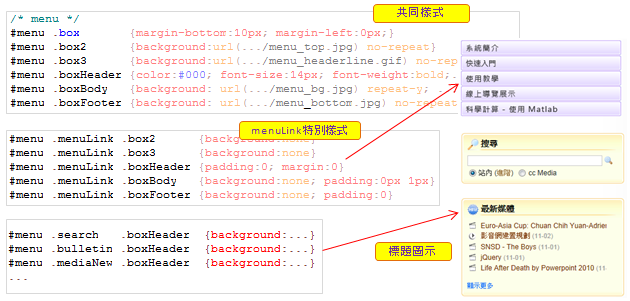
側欄以及主欄的區塊皆可依不同的資訊設計不同的樣式,下圖為 PMS 預設樣式的設計範例,其中側欄包括:
a. 區塊共用相同的樣式,如 #menu .box
b. 特殊區塊樣式,如 #menu .menuLink
c. 標題前的圖示,如 #menu .search .boxHeader 中的 background 屬性

A. 修改共同樣式的背景(如搜尋、最新媒體等)
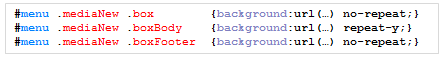
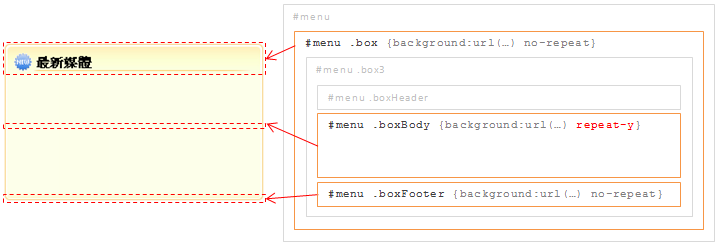
以 PMS 預設版型的共同樣式為例,我們將側欄的設計圖切成上、中、下三個部份,並分別在
#menu .box、#menu .boxBody 以及 #menu .boxFooter 等區塊,透過 background 屬性將這些圖片重新組合起來,以呈現完整的側欄設計,下圖為實際套用的圖解。

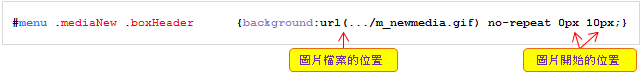
B. 更換標題圖示
以最新媒體的圖示為例,我們可以透過 #menu .mediaNew .boxHeader 中的 background 屬性進行設定,CSS 文稿說明如下:

C. 設計特殊區塊的樣式
如果希望針對某一資訊區塊設計不同的樣式,則需在 #menu .classname 的名稱下進行屬性的設定,
以最新媒體的樣式名稱為為例: