調整 CSS
by 賴宏昌, 2011-11-06 19:48, 人氣(1493)
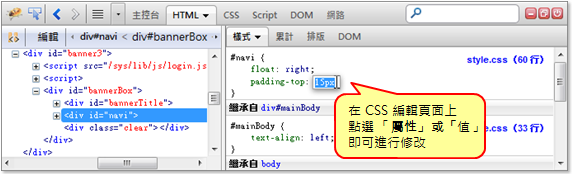
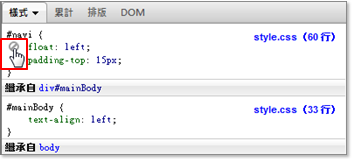
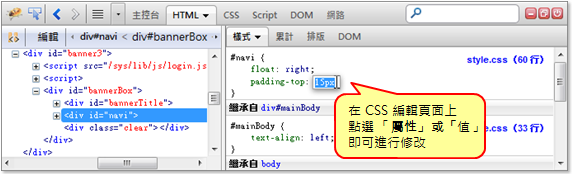
選擇好元素後,我們可以在 CSS 的區塊上,直接點選 "屬性" 或 "設定值" 進行編輯,
並能在網頁上直接預覽編輯後的樣式 (如下圖)。

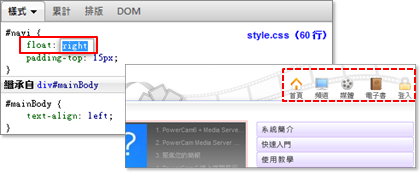
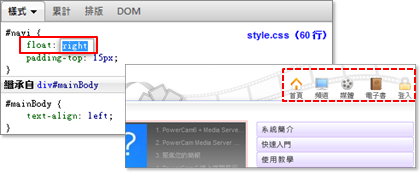
調整前:

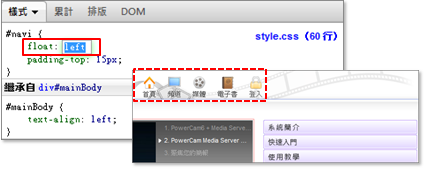
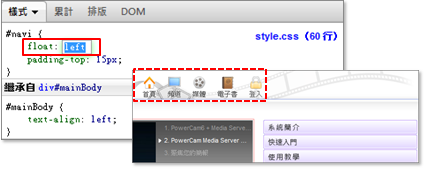
調整後:

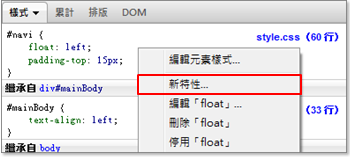
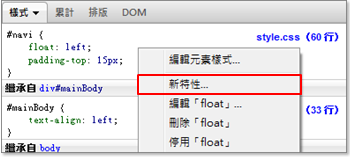
而除了能編輯外,我們也可以在 CSS 區塊上按滑鼠右鍵 / 新特性自行加入新的屬性,
或是將屬性停用。
加入新屬性:

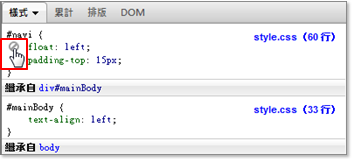
停用屬性:

因此當我們要設計 PMS 版面時,只要先使用 Firebug 調整出想要的版面,
接著回到 [首頁設定 / 編輯樣式] 中用 [Ctrl+F] 找到要替換的區塊後,
將 Firebug 調整後的 CSS 樣式用複製 / 貼上的方式替換掉原始樣式即可。
而除了觀察網頁外,Firebug 其實也有提供網頁偵錯、偵查網頁執行速度等實用的功能,
想進一步了解 Firebug,請參考下方的延伸閱讀內容。
延伸閱讀:
1. Firebug 官方網站
2. 初識 Firebug 全文─ 某人的棲息地 (簡中網站)
3. 如何使用 firebug 即時預覽 css
4. 聰明的生活 2 - 網頁除錯觀察的 Browser 工具
並能在網頁上直接預覽編輯後的樣式 (如下圖)。

調整前:

調整後:

而除了能編輯外,我們也可以在 CSS 區塊上按滑鼠右鍵 / 新特性自行加入新的屬性,
或是將屬性停用。
加入新屬性:

停用屬性:

因此當我們要設計 PMS 版面時,只要先使用 Firebug 調整出想要的版面,
接著回到 [首頁設定 / 編輯樣式] 中用 [Ctrl+F] 找到要替換的區塊後,
將 Firebug 調整後的 CSS 樣式用複製 / 貼上的方式替換掉原始樣式即可。
而除了觀察網頁外,Firebug 其實也有提供網頁偵錯、偵查網頁執行速度等實用的功能,
想進一步了解 Firebug,請參考下方的延伸閱讀內容。
延伸閱讀:
1. Firebug 官方網站
2. 初識 Firebug 全文─ 某人的棲息地 (簡中網站)
3. 如何使用 firebug 即時預覽 css
4. 聰明的生活 2 - 網頁除錯觀察的 Browser 工具
